瀑布流摄影作品展示源码 图片站源码 Gallery-Portfolio 附教程
简介
Gallery-Portfolio 是一个简单的 摄影作品展示站,你只需要将图片存放在免费的 Cloudflare R2 上(或其他支持 AWS S3 的对象存储),即可在这里展现你的精选图片。在这里你可以通过 瀑布流 的形式浏览图片,也可以 点开大图 ,查看光圈 / 快门 / ISO 等 EXIF 信息。网站基于 Node.js,使用 Material Design 风格的 响应式设计,支持 日夜间模式 切换,在不同的设备上都有不错的视觉效果。
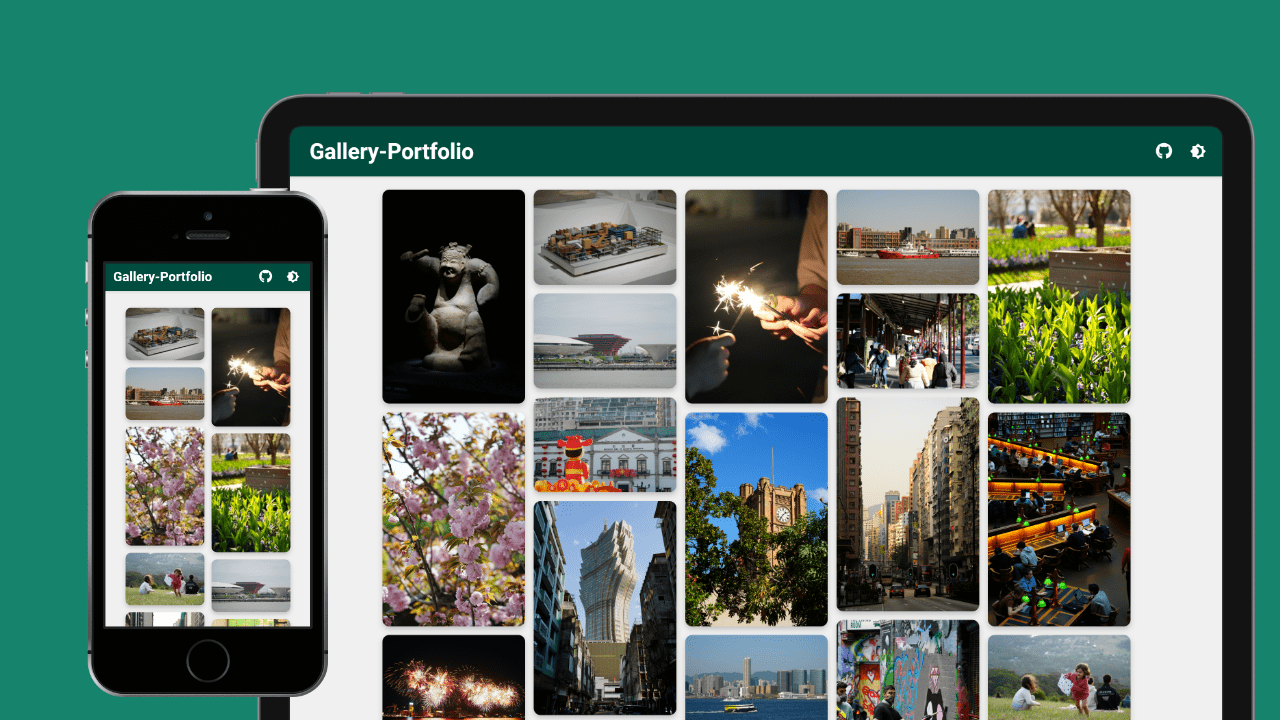
界面
功能特性
- 瀑布流布局展示照片
- 支持 Cloudflare R2 或其他兼容 AWS S3 存储
- 响应式设计,根据屏幕宽度自适应列数
- 图片自动生成缩略图并缓存,减少预览页加载时间
- 图片懒加载,每次加载固定数量的图片,划到底自动加载下一页
- 点击图片查看原图,以及光圈 / 快门 / ISO 等 EXIF 信息
- 支持日夜间模式切换
- 支持 本地运行 ,也支持 部署到 Vercel
搭建部署
本地部署
克隆仓库:
1 | git clone https://github.com/linyuxuanlin/Gallery-Portfolio.git |
确保你已经安装了 Node.js,然后安装依赖:
1 | npm install |
创建 .env 文件
在项目根目录下,将 .env_template 文件改名为 .env,并根据你的实际配置修改环境变量:
1 | R2_ACCESS_KEY_ID=your-access-key-id |
运行本地服务器:
1 | node server.js |
服务器启动后,打开浏览器访问 http://localhost:3000 即可访问网站。
部署到vercel
首先,在 GitHub 上 fork 此仓库 。
在 Vercel 上新建项目,选择已经 fork 的 GitHub 仓库进行部署。
在 Vercel 项目的设置中,添加以下环境变量:
- R2_ACCESS_KEY_ID
- R2_SECRET_ACCESS_KEY
- R2_BUCKET_NAME
- R2_ENDPOINT
- R2_REGION
- R2_IMAGE_BASE_URL
- R2_IMAGE_DIR
- IMAGE_COMPRESSION_QUALITY
完成上述步骤后,Vercel 将自动进行部署。
部署完成后,即可通过 Vercel 提供的域名访问网站,也可以绑定你自己的域名。
环境变量
- R2_ACCESS_KEY_ID:对象存储的访问密钥 ID
- R2_SECRET_ACCESS_KEY:对象存储的访问密钥
- R2_BUCKET_NAME:存储桶名称
- R2_ENDPOINT:Cloudflare R2 端点,格式例如 https://your-endpoint.r2.cloudflarestorage.com
- R2_REGION:区域,默认为 auto
- R2_IMAGE_BASE_URL:图片公开访问的 URL,格式例如 https://media.wiki-power.com
- R2_IMAGE_DIR: 存储桶下存放图片的路径,比如我把图片都存在 gallery 文件夹下
- IMAGE_COMPRESSION_QUALITY:在这里设置瀑布流页面图片的压缩质量。可选 0-100, 数值越大代表压缩的图片质量越高。 (默认是 80, 建议填 100)
下载地址
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 SKY博客!
评论